The single product page in WooCommerce plays a crucial role in any e-commerce website. It serves as the platform where customers can access detailed product information, view images, and ultimately make purchasing decisions. This post delves into effective WooCommerce single product page examples, examining key design elements, features, and best practices to enhance user experience and drive sales.

Table of Contents
ToggleWhy a Well-Designed Single Product Page Matters
Understanding the importance of a well-crafted single product page is essential:
- First Impressions: Often, the single product page is the first detailed interaction customers have with a product. An attractive, well-organized design can capture their attention immediately.
- Informed Decisions: Customers look for detailed information before purchasing. A structured page allows them to find what they need quickly and efficiently.
- Higher Conversion Rates: Optimized single product pages can significantly increase conversion rates. By providing critical information and features, you can reduce the chances of cart abandonment.
Also Read: Can WooCommerce Do a 75 000 ACH Payment?
Essential Elements of a Successful Single Product Page
- High-Quality Images: Utilize high-resolution images that allow for zooming. Include multiple angles and use cases to enhance the customer’s understanding of the product.
- Clear Product Descriptions: Write concise and informative descriptions. Emphasize key features, benefits, and specifications to assist customers in their decision-making process.
- Prominent Pricing Information: Clearly display the product price, including any discounts or promotions. Transparency in pricing fosters trust among customers.
- Visible Add to Cart Button: The ‘Add to Cart’ button should be easily accessible and visually distinct. Consider using a contrasting color to ensure it stands out.
- Customer Reviews: Incorporating reviews and ratings can enhance credibility and provide social proof, encouraging new customers to make a purchase.
- Related Products: Recommend related or complementary products to encourage additional purchases. This not only increases the average order value but also enhances customer satisfaction by offering more choices.
Examples of Effective WooCommerce Single Product Pages
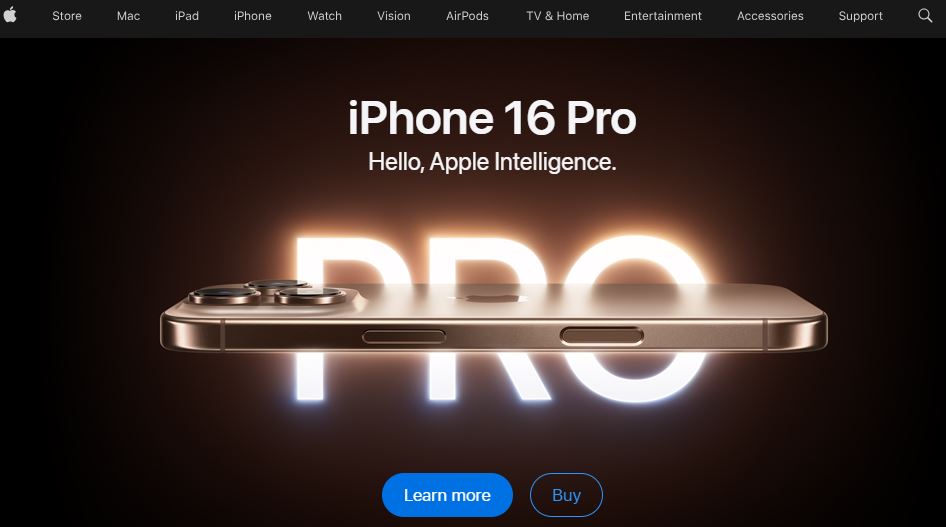
1. Apple

Website: Apple.com
Apple’s product pages exemplify clean design and effective information presentation. The iPhone product page highlights:
- Stunning Images: High-quality visuals that emphasize the product’s features and design.
- Customization Options: Customers can customize their iPhone by selecting colors and storage directly on the page.
- Detailed Specs: Comprehensive specifications are clearly presented, making it easy for customers to understand the product’s capabilities.
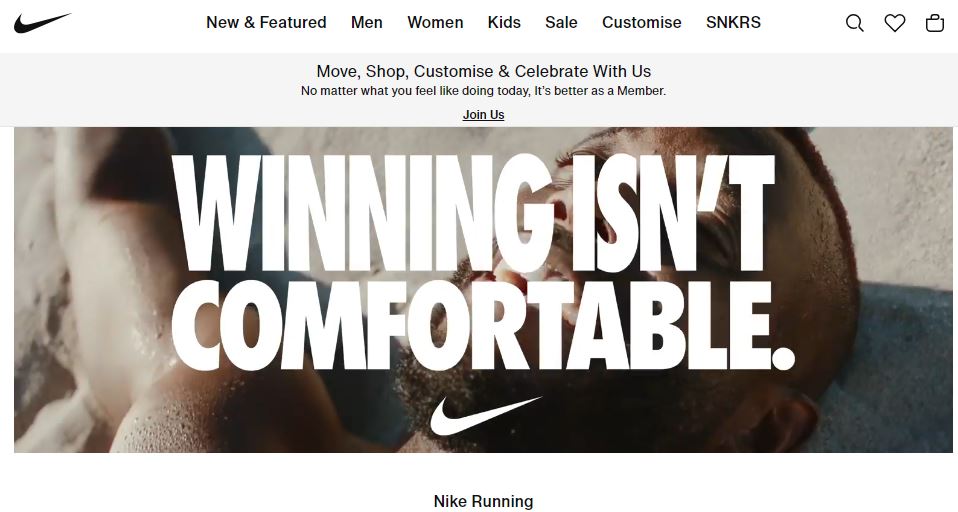
2. Nike

Website: Nike.com
Nike’s product pages are renowned for vibrant imagery and engaging layouts. Key features include:
- Video Content: Videos demonstrating the product in use help customers visualize its application in real life.
- Size Guides: Clear size options and guides assist customers in selecting the right fit, reducing return rates.
- Integrated Customer Reviews: An integrated review section allows customers to read experiences from other buyers, aiding their purchasing decisions.
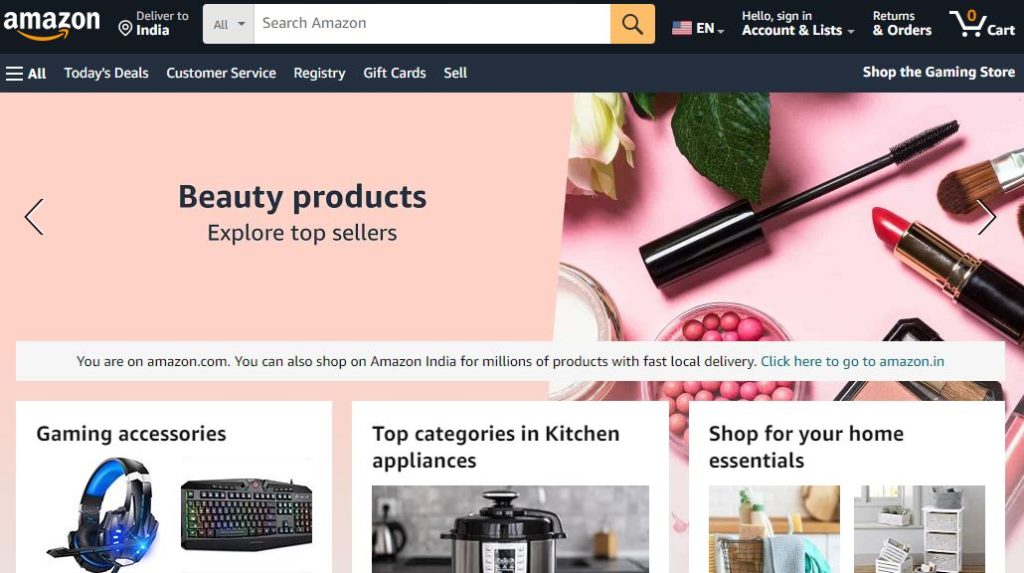
3. Amazon

Website: Amazon.com
Amazon’s approach to single product pages strikes a balance between extensive information and user-friendliness:
- User-Friendly Layout: Key product information is prominently displayed at the top, with tabs for detailed descriptions, specifications, and reviews below.
- Related Products: The “Customers who bought this item also bought” section encourages cross-selling, increasing overall sales.
- Q&A Section: The “Customer Questions & Answers” feature provides prospective buyers with additional insights about the product.
4. Etsy

Website: Etsy.com
Etsy’s product pages focus on unique, handmade items, which is reflected in their design:
- Seller Information: Detailed seller profiles and ratings add a personal touch, building buyer trust.
- Customizable Options: Customers can select custom options (like colors or sizes) directly on the product page.
- Clear Shipping Details: Shipping costs and delivery times are prominently displayed, helping customers make informed decisions quickly.
5. Zalando

Website: Zalando.com
Zalando’s single product pages are characterized by:
- Dynamic Imagery: Multiple product images, including 360-degree views, provide a comprehensive look at the item.
- Size and Fit Information: A detailed size guide assists customers in finding the right fit, complemented by a “size recommendation” feature based on previous purchases.
- Styling Tips: Zalando often includes styling suggestions, which can inspire customers and encourage additional purchases.
Also Read: How to Set Up Unsubscribe Link in WooCommerce
Best Practices for WooCommerce Single Product Pages
To enhance the effectiveness of your single product pages, consider implementing the following best practices:
1. Optimize for Mobile
With mobile shopping on the rise, ensuring your product pages are mobile-responsive is essential. A responsive design makes images and text easily readable on smaller screens.
2. Use Clear Call-to-Action (CTA)
Ensure your ‘Add to Cart’ button and other CTAs are clear and compelling. Action-oriented language can motivate users to take the next step.
3. Incorporate Trust Signals
Adding trust signals such as security badges, customer reviews, and clear return policies can alleviate customer concerns and foster trust.
4. Conduct A/B Testing
Regularly perform A/B testing on different elements of your product pages (like images, descriptions, and CTAs) to determine what resonates best with your audience.
5. SEO Optimization
Optimize your product pages for search engines by incorporating relevant keywords, meta descriptions, and alt tags for images. This enhances your visibility in search results, driving more traffic to your site.

Final Thoughts
A well-crafted single product page can profoundly influence the success of your e-commerce website. By drawing inspiration from successful examples like Apple, Nike, and Amazon, you can create visually appealing and informative pages that enhance user experience. Focus on high-quality images, detailed descriptions, customer reviews, and clear CTAs. Adopting these best practices will improve your website’s usability and boost conversions, ultimately leading to increased sales and customer satisfaction. By committing to continuous improvement and optimization, your WooCommerce single product pages can become a powerful asset in your e-commerce strategy.
Interesting Reads
Can’t Type Into Short Description Text Field for WooCommerce Products